CSS的background渐变色或填充

0deg代表从下到上渐变 90deg代表从左到右渐变
比如
background: linear-gradient(90deg, black, transparent);

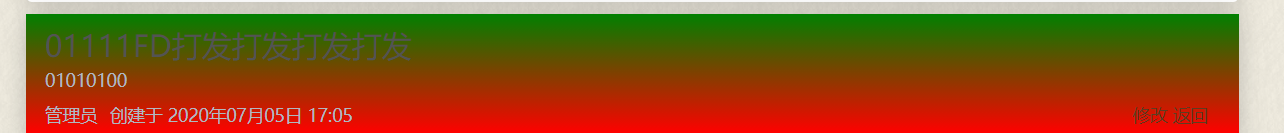
background: linear-gradient(90deg, red, green);

background: linear-gradient(0deg, red, green);

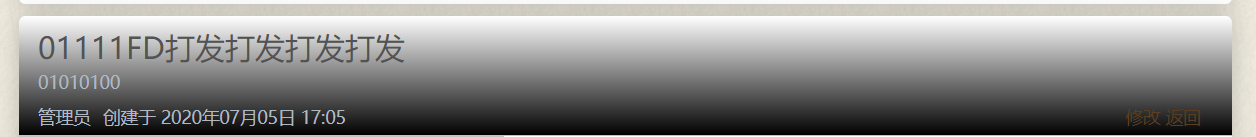
background: linear-gradient(0deg, black, transparent);

也可以实现不同颜色的拼接,比如
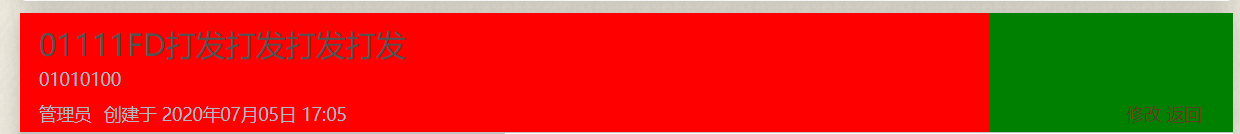
background: linear-gradient(90deg, red 0%,red 80%,green 80%, green 100%);

类似进度条的样式
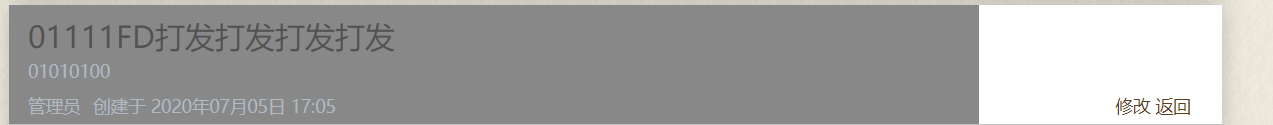
background: linear-gradient(90deg, #888 0%,#888 80%,white 80%, white 100%);

或


|
用来做一些需求进度、开发进度非常合适 |
赞b( ̄▽ ̄)d